안녕하세요.
오늘은 티스토리 포스팅, 글의 가장 상단과 가장 하단에 수동 광고를 넣는 법에 대해 설명해 드리겠습니다.
추가로 페이지 로딩 속도를 올리는 꿀팁도 있으니 잘 따라해 주세요.
[목록]
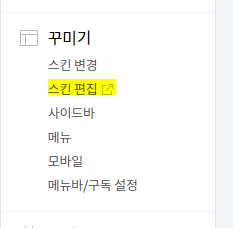
- 관리에서 스킨편집을 들어가 주세요.
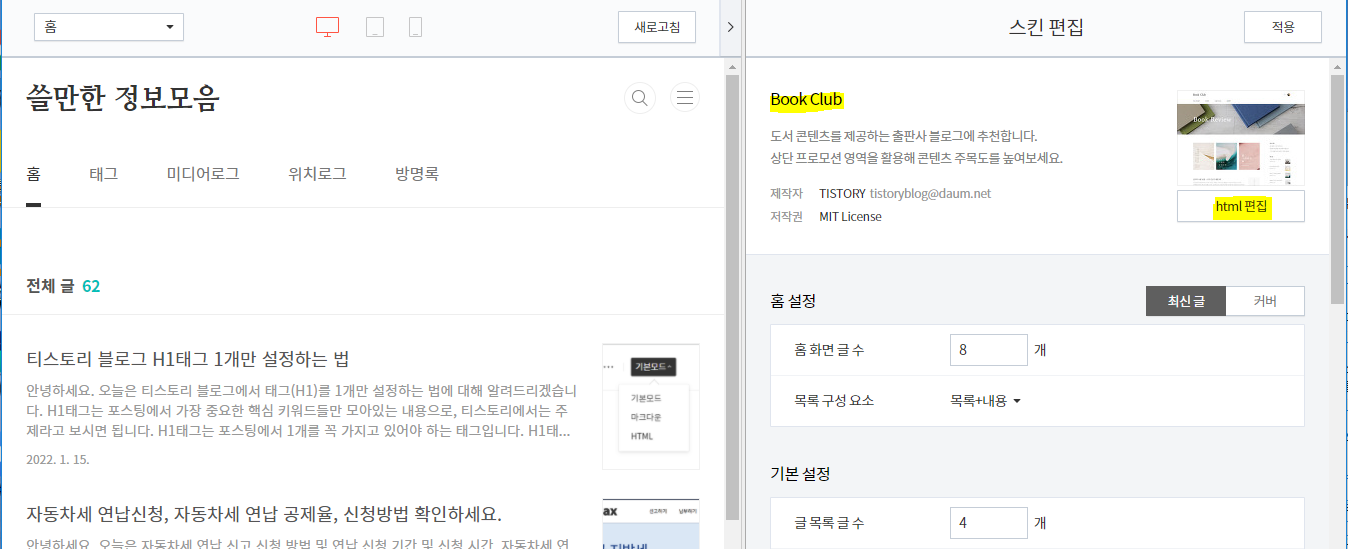
- HTML 편집을 눌러주세요.
- 글 시작 앞에 수동 광고 넣어주기.
- 글의 최하단, 댓글 위에 수동 광고 넣기
- 광고 코드를 이용한 페이지 로딩 속도 올리는 추가 팁
1. 관리에서 스킨편집을 들어가 주세요.

2. HTML 편집을 눌러주세요.
우측 상단에 설정되어 있는 스킨을 확인 가능합니다.
스킨의 경우 Book Club으로 되어 있습니다.

3. 글 시작 앞에 수동 광고 넣어주기.
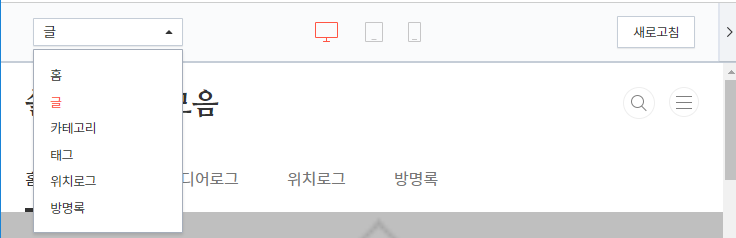
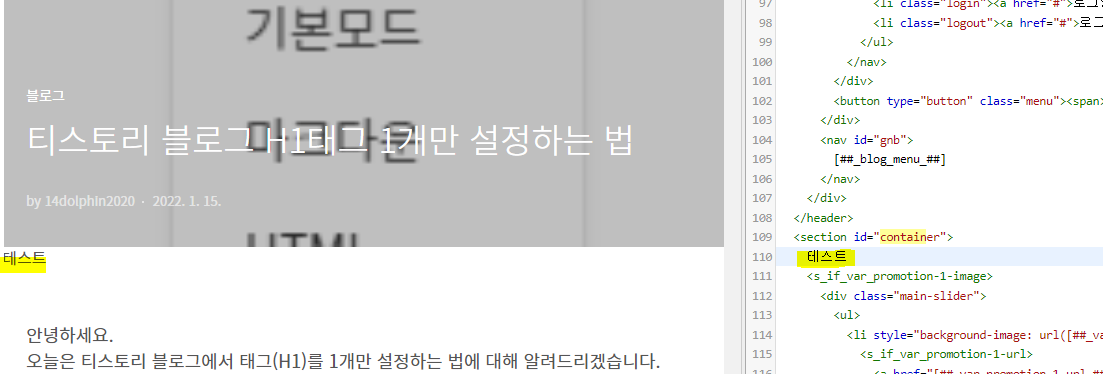
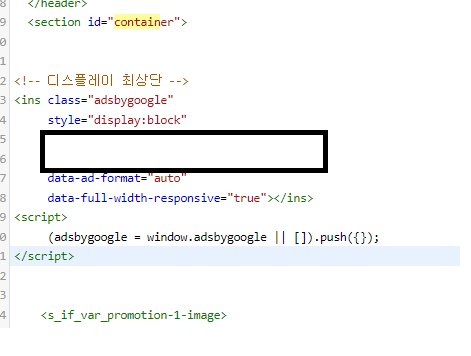
Ctrl + F로 container를 찾아줍니다.
홈에서 글로 바꿔주세요.

원하는 위치를 찾기 위해서, container 를 찾아봅시다.
Ctrl + F를 눌러서 container를 찾아보세요.
해당 자리가 맞는지, 테스트 문구를 넣어봅시다.

상단의 이미지처럼 위차가 맞다면, 해당 위치에 광고를 넣어줍니다.
광고는 반응형으로 넣어봅시다.

container 하단에 광고를 넣은 걸 확인하실 수 있습니다.
(주의) 광고는 바로 노출이 안될 수 있습니다.
4. 글의 최하단, 댓글 위에 수동 광고 넣기
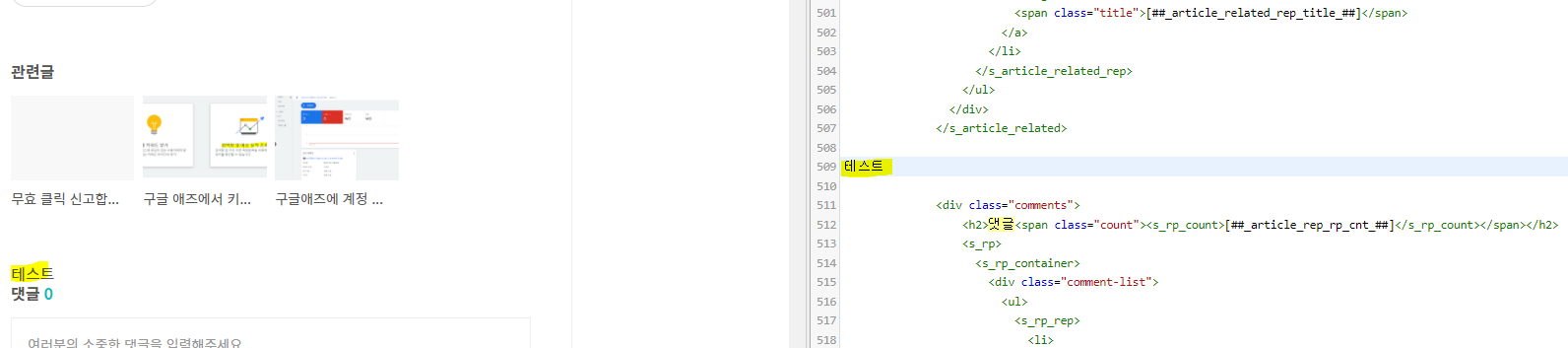
위와 동일한 방법으로 Ctrl+F 를 눌러서 댓글을 눌러보세요.
테스트 문구를 넣어서 위치가 잘 반영되었는지 확인해 보세요.

테스트라고 적힌 부분에 동일하게 원하는 수동 코드를 넣으시면 됩니다.
광고 코드를 이용한 페이지 로딩 속도 올리는 추가 팁을 드리겠습니다.
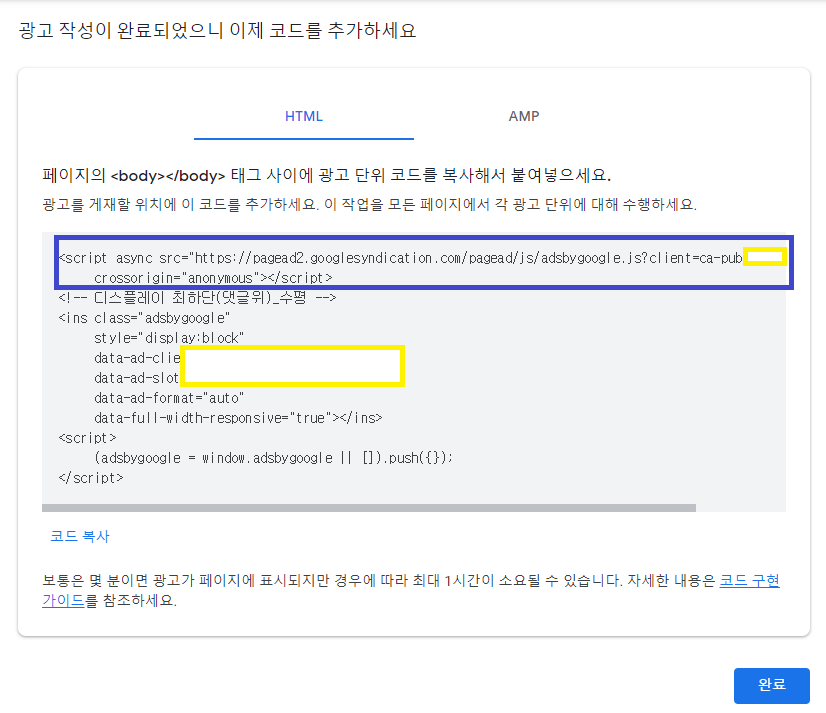
수동 광고 소스코드를 하나 보겠습니다.

광고에서 코드들은 위의 형태로 생겼습니다.
참고로 광고의 ca-pub 뒤에 나오는 pub코드는 광고 개인의 유일한 코드로 노출시키지 않도록 주의해주세요.
파란색 박스로 생긴 부분은, 광고를 불러오는 코드로 늘 반복되는 형태입니다.
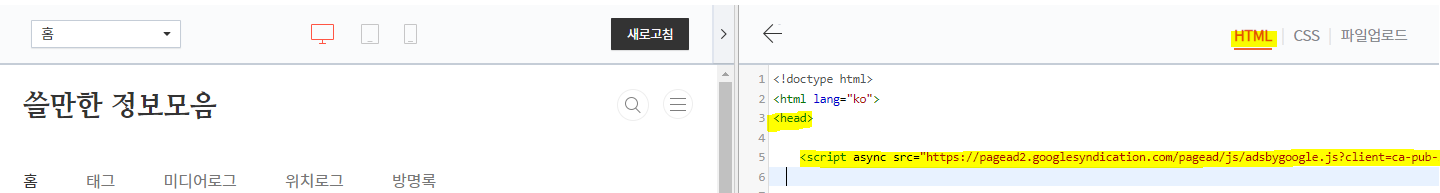
속도를 빠르게 하기 위해서는 파란색 광고를 부르는 코드는 최상단 head 코드 안에 1번만 넣으시고,
콘텐츠 및 위에 설명드린 부분에서도 파란 부분은 넣지 않고 광고 코드를 넣으시면 됩니다.
제가 보여드린 예시에서도 반복코드는 넣지 않았습니다.

매번 광고 위치에서 광고를 부르는 작업을, head에서 한 번만 하게 됨으로 페이지 로드 속도가 빨라지는 효과를 볼 수 있습니다.
head사이에 반복되는 광고 코드를 넣어시면, 글 본문에 수동 광고를 넣으 실 때에도 동일한 (파란색 박스)의 코드를 빼고 넣어주시면 됩니다.
도움이 되셨으면 합니다.
감사합니다.



댓글